| 纯CSS实现超长文字轮播(文字走马灯)效果 | 您所在的位置:网站首页 › css 滚动文字 › 纯CSS实现超长文字轮播(文字走马灯)效果 |
纯CSS实现超长文字轮播(文字走马灯)效果
|
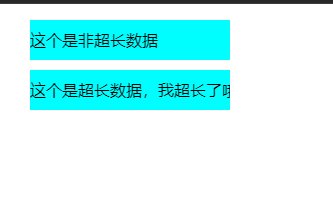
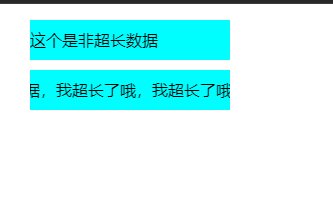
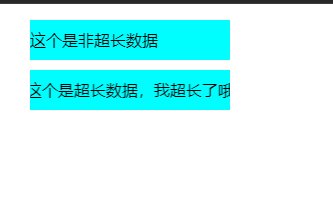
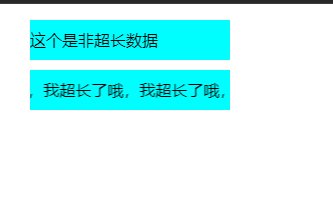
在做看板的时候经常会遇到容器宽度不够的情况,如果用超长省略会有点不好看,所以我就想做一个文字走马灯的效果,一来可以不用鼠标悬浮就看到全文;二来可以为看板增添一下动画效果,让看板看起来更炫酷。我开始找解决方法的时候看到了HTML有一个marquee标签,但是很遗憾现在这个标签已经被废弃了,然后我看了一些利用transform的写法,但是一般都是在translateX写了固定宽度,也不符合我想复用的要求,还有就是用js写的,虽然js可以动态的计算宽度,但js做动画需要定时器,后面用的话也没有那么的方便,而且我代码里还使用了vue-seamless-scroll做轮播,用js没办法绑定到组件里新加的dom,所以绕来绕去还是需要用纯css解决。 废话说得有点多,先看效果:
HTML代码: 这个是非超长数据 这个是超长数据,我超长了哦,我超长了哦,我超长了哦CSS代码: .marquee { overflow: hidden; } .marquee .marquee-wrap { width: 100%; animation: marquee-wrap 4s infinite linear; } .marquee .marquee-content { float: left; white-space: nowrap; min-width: 100%; animation: marquee-content 4s infinite linear; } @keyframes marquee-wrap { 0%, 30% { transform: translateX(0); } 70%, 100% { transform: translateX(100%); } } @keyframes marquee-content { 0%, 30% { transform: translateX(0); } 70%, 100% { transform: translateX(-100%); } }其实就是里外容器对向滚动,滚动的值为里外容器宽度的差值,如果里容器与外容器等宽,那么差值就为0,视觉上是没有滚动的,就像第一条数据;如果里容器宽度比外容器宽,里容器向左滚动的距离比外容器向右滚动的距离大,就会形成滚动效果,并在里容器translateX为-100%外容器translate为100%时停下,视觉效果就是滚动到文字的最右侧。 PS:里容器的float: left;是为了形成块级格式化上下文,避免文字撑不开容器 |
【本文地址】
公司简介
联系我们